An endpoint is an extra part in the website URL that is detected to show different content when present.
For example: You may have a ‘my account’ page shown at URL yoursite.com/my-account. When the endpoint ‘edit-account’ is appended to this URL, making it yoursite.com/my-account/edit-account then the Edit account page is shown instead of the My account page.
This allows you to show different content without the need for multiple pages and shortcodes, and reduces the amount of content that needs to be installed.
Endpoints are located at Classic Commerce > Settings > Advanced.
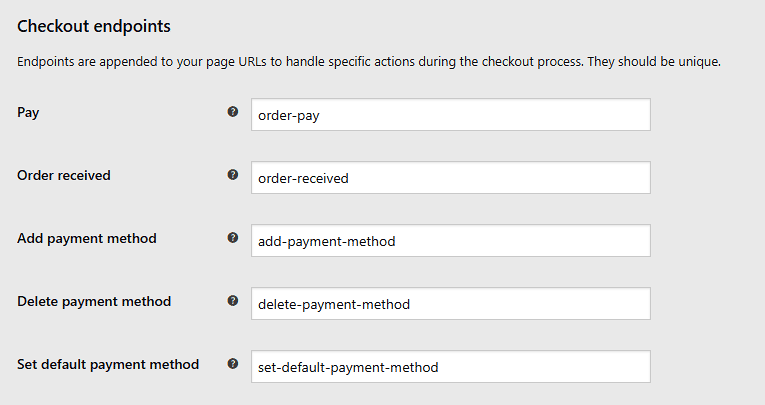
Checkout endpoints
The following endpoints are used for checkout-related functionality and are appended to the URL of the /checkout page:
- Pay page –
/order-pay/{ORDER_ID} - Order received (thanks) –
/order-received/ - Add payment method –
/add-payment-method/ - Delete payment method –
/delete-payment-method/ - Set default payment method –
/set-default-payment-method/
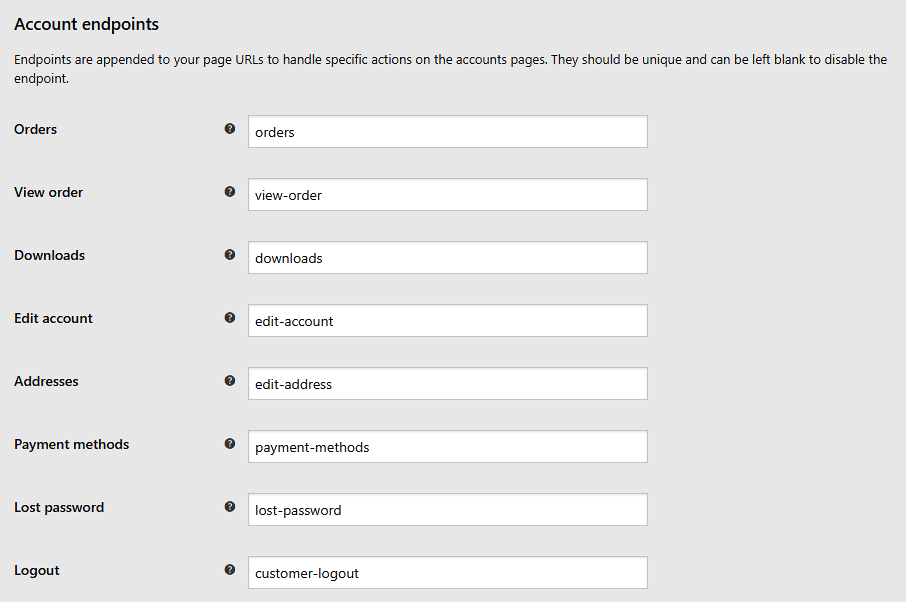
Account endpoints
The following endpoints are used for account-related functionality and are appended to the URL of the /my-account page:
- Orders –
/orders/ - View order –
/view-order/{ORDER_ID} - Downloads –
/downloads/ - Edit account (and change password) –
/edit-account/ - Addresses –
/edit-address/ - Payment methods –
/payment-methods/ - Lost password –
/lost-password/ - Logout –
/customer-logout/
Customizing endpoint URLs
The URL for each endpoint can be customized in Classic Commerce > Settings > Advanced in the Page setup section.
Ensure that they are unique to avoid conflicts. If you encounter issues with 404s, go to Settings > Permalinks and save to flush the rewrite rules.
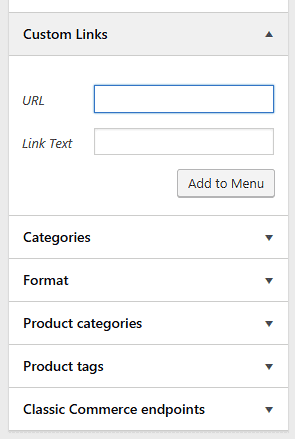
Using endpoints in menus
If you want to include an endpoint in your menus, you need to use the Custom Links section:
Enter the full URL to the endpoint and then insert that into your menu. Remember that some endpoints, such as view-order, require an order ID to work. In general, we don’t recommend adding these endpoints to your menus. These pages can instead be accessed via the my-account page.
Using endpoints in Payment Gateway Plugins
Classic Commerce provides helper functions in the order class for getting these URLs. They are:
$order->get_checkout_payment_url( $on_checkout = false );
and:
$order->get_checkout_order_received_url();
Gateways need to use these methods for full compatibility.
Troubleshooting
Endpoints showing 404
- If you see a 404 error, go to ClassicPress Admin > Settings > Permalinks and Save. This ensures that rewrite rules for endpoints exist and are ready to be used.
- If using an endpoint such as view-order, ensure that it specifies an order number.
/view-order/is invalid./view-order/10/is valid. These types of endpoints should not be used in your navigation menus.
Pages direct to wrong place
Landing on the wrong page when clicking an endpoint URL is typically caused by incorrect settings. For example, clicking ‘Edit address’ on your account page takes you to the Shop page instead of the edit address form means you selected the wrong page in settings. Confirm that your pages are correctly configured and that a different page is used for each section.